Text Widget
Ads 468x60px
Followers
Featured Posts
Blog Archive
Search
Arsip Blog
Labels
Labels
Berlangganan Artikel
Unordered List
Pages - Menu
Recent Posts
Entri Populer
-
Halo gan... Bagaimana cara mengetahui tanggal bulan tahun posting artikel blog atau website? Menyembunyikan tanggal posting artikel blo...
-
Untuk para pemula mungkin bingung mencari kode ]]> < / b: skin > di template yang baru, karena kode itu bersembunyi tidak se...
-
Saya akan mencoba memberikan penjelasan tentang bagaimana mengextract file "Zip" atau "Rar" Langkah 1 Kamu membuka fi...
-
Zip adalah standar kompresi data yang paling populer, diciptakan oleh Phil Katz. Dengan kompresi data, ukuran data akan lebih kecil seh...
-
Hallo, para sobat blogger, udah lama tidak update nih, karena lagi mengelola blog lainnya, sehingga blog yang ini terbengkalai. Sobat Blogg...
-
Hari ini admin mau share bagaimana cara membuat Banner bergerak , Pasti para blogger mau pasang iklan banner, tapi bingung gimana caranya, ...
-
Pada Template baru baru bagi blogger pemula pasti agak sedikit kesulitan untuk mencari kode <body> karena kode tersebut berubah kode...
-
Ada ungkapan yang berbunyi, "Bangsa yang besar adalah bangsa yang menghargai jasa para pahlawannya." Berkaitan dengan hal terse...
-
Jika kita sering berkelana di dunia maya alias internet pasti setidaknya pernah melihat logo gambar di atas, yup itu adalah logo PayPal....
-
1. Update Artikel Setiap Hari Selalu meng-update artikel adalah pekerjaan wajib sebagai blogger misalnya, dan tentunya artikel t...
Entri Populer
-
Halo gan... Bagaimana cara mengetahui tanggal bulan tahun posting artikel blog atau website? Menyembunyikan tanggal posting artikel blo...
-
Untuk para pemula mungkin bingung mencari kode ]]> < / b: skin > di template yang baru, karena kode itu bersembunyi tidak se...
-
Saya akan mencoba memberikan penjelasan tentang bagaimana mengextract file "Zip" atau "Rar" Langkah 1 Kamu membuka fi...
-
Zip adalah standar kompresi data yang paling populer, diciptakan oleh Phil Katz. Dengan kompresi data, ukuran data akan lebih kecil seh...
-
Hallo, para sobat blogger, udah lama tidak update nih, karena lagi mengelola blog lainnya, sehingga blog yang ini terbengkalai. Sobat Blogg...
-
Hari ini admin mau share bagaimana cara membuat Banner bergerak , Pasti para blogger mau pasang iklan banner, tapi bingung gimana caranya, ...
-
Pada Template baru baru bagi blogger pemula pasti agak sedikit kesulitan untuk mencari kode <body> karena kode tersebut berubah kode...
-
Ada ungkapan yang berbunyi, "Bangsa yang besar adalah bangsa yang menghargai jasa para pahlawannya." Berkaitan dengan hal terse...
-
Jika kita sering berkelana di dunia maya alias internet pasti setidaknya pernah melihat logo gambar di atas, yup itu adalah logo PayPal....
-
1. Update Artikel Setiap Hari Selalu meng-update artikel adalah pekerjaan wajib sebagai blogger misalnya, dan tentunya artikel t...
Recent posts
Show moreTampilan Blogger Sekarang Semakin Cantik dan Menarik
Hallo, para sobat blogger, udah lama tidak update nih, karena lagi mengelola blog lainnya, sehi…
Read moreBagaimana cara mengetahui tanggal bulan tahun posting artikel blog atau website
Halo gan... Bagaimana cara mengetahui tanggal bulan tahun posting artikel blog atau website? …
Read moreMengatasi Error saat kita memasang fan page facebook di blog kita
Hallo Gan.. Sudah lama tidak posting, atau berkunjung di blog ini.. kangen banget untuk menuli…
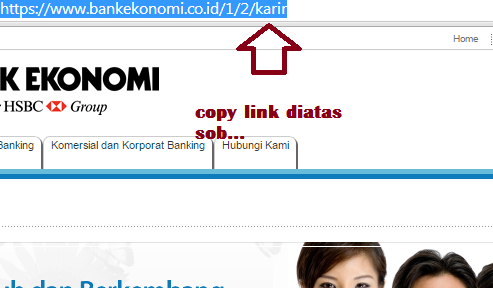
Read moreCara Membuat Link Gadget Submit Blog untuk beberapa Link
Sebagai seorang Blogger Pemula masih awam untuk membuat widget berjajar sehingga tidak terlalu b…
Read moreBagaimana Cara Memasang Iklan dibawah Postingan Blogger Baru
Hari ini saya akan mengulas sedikit ilmu bagaimana cara membuat iklan dibawah postingan blog,…
Read moreCara Mencari kode body di template baru
Pada Template baru baru bagi blogger pemula pasti agak sedikit kesulitan untuk mencari kode <…
Read moreMencari ]]> di Template Baru
Untuk para pemula mungkin bingung mencari kode ]]> < / b: skin > di template yan…
Read moreMembuat Menu dan Submenu di Blogger di Template Baru
Pada kesempatan kali ini saya akan membagikan Bagaimana Caranya Membuat Menu Horizontal dan S…
Read moreCara Menambah admin di Blog Blogspot
Bagaimana cara menambahkan admin diblog kita, tentu bagi blog pemula sangat awam untuk mengenal …
Read more














![Mencari ]]> </ b: skin> di Template Baru](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQFTdydzwxXLJLgrSmz-pCLpHXVhb-phmc-tO8_KN7C1kNbg2KxGMMJJDQzPAcdL_TgYDieZLvvlodBfGfmHt6O63k3aOK339Nt2D9IA7kFMrn6_v8Z7ehPw7B5OD5LkYCSm2l-AkLi9pi/w680/b1.png)
